Looking for new ways to speed up or automate difficult or tedious web development tasks? You're in luck, there are plenty of new add-ons created every day that serve this exact purpose. But the problem is, a lot of plugins in the market are, practically speaking, useless when it comes to living up to advertised claims.
So which of these tools will actually save you time instead of bloating your already decked out setup? Below are some essential Firefox Plugins that we use and you might want to check out as well.
1. Clear Cache by TenSoja

Caching issues are ever-present in web development. Updates that don’t seem to take, old images displaying, old broken stylesheets, a slow browser and other bizarre behaviors are often a result of your browser being full of locally stored settings, images, and files that have become stale. You could manually go through your history settings and clear the cache that way, but why not save those precious seconds for more important things with Clear Cache.
This simple add-on allows you to clear Firefox’s entire cache at the press of a button. You can add the sweep icon to your toolbar for a one-click solution, or you can setup a shortcut such as F9. You’ll know it’s finished cleaning when you hear the three tones.
2. colorPicker by Ryan Tate

Sometimes you just want to pick a color from an element on a page fast, in hex or RGB style, without wasting time. ColorPicker is a very small add-on that allows you to hover your cursor over anything on the web page and grab its color immediately by pressing ESC when activated. No need to open up inspectors, no need for screenshots, no fuss.
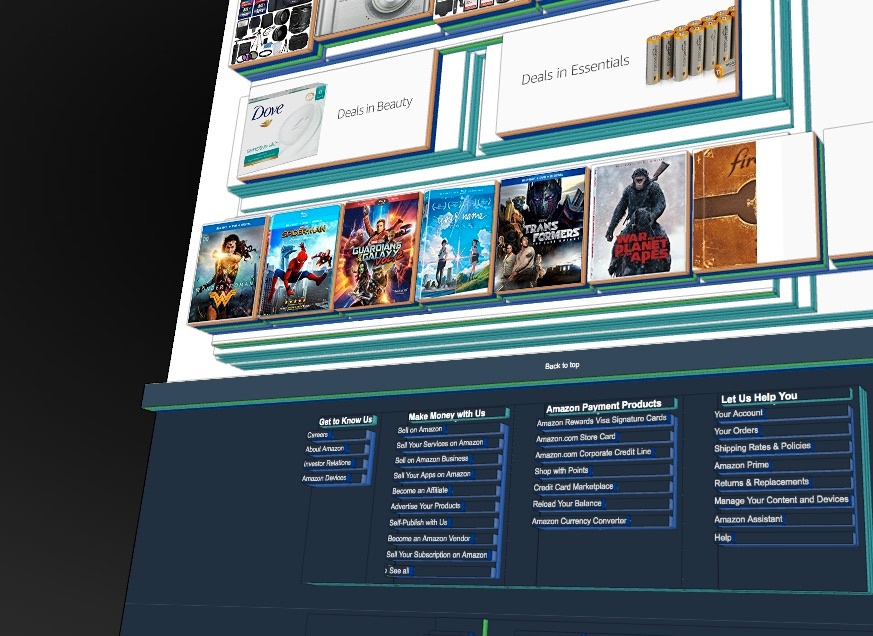
3. Tilt 3D by Victor Porof and robcee

The latest versions of Firefox as of this post have removed the integrated 3D page visualization tool for the inspector. This was a very powerful tool when used to figure out what was breaking with unclosed divs and when needing to locate hidden dom elements. Plus it looked cool. Fortunately there is a replacement in the form of an add-on called Tilt 3D. With this addon you can view your web pages in full 3D, with elements ordered on top of each other based on their relationships with each other.
With this tool we were able to fix a mysterious bug that was adding random colored bars all over a webpage. We thought it was a CSS issue but using the tool revealed the point in the page where it first started breaking, and by simply double clicking the misplaced element in the 3D view we were able to see the code associated with it and fixed the issue. (It was a missing close tag.)
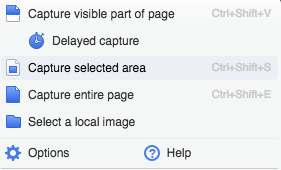
4. Awesome Screenshot Plus by Diigo inc.

This screenshot add-on works by recording the visible area of your browser as it scrolls down to the base of the page, allowing you to take screenshots of the entire page from top to bottom, exactly as it appears in your browser. Useful in images showcasing responsive design, you just take a couple of screenshots with the browser at different widths, and you’re set.
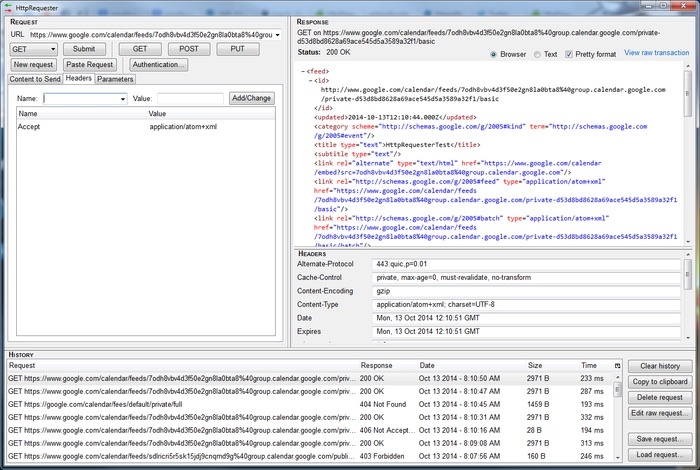
5. HttpRequester by Tom Mutdosch

This wonderful add-on is a must have for web programmers working with any kind of online API. It allows you to create, modify, and submit custom requests to a URL. GET, POST, PUT, and more request options are available. Multiple content types including files on your computer, customizable headers and parameters, and more, all in an easy to use GUI interface.
Conclusion
So there you have it --- our five key Firefox add-ons for web developers. With so many millions of them available, the key is really to install only the ones that make your work easier.